まずノートでこつこつやったのでそれを
ローカルバックアップ フォント含む設定で保存 ソフト自体はチェック外す
それをもう一台でローカルバックアップ リストア 展開ファイル保存先を選びok
ここまではできた
あとは更新していく時の設定考える
展開保存先を共有することはできるのか?
つまり
両方とも同じバックアップをリストア (DROP BOXで共有できるか)
片一方で変更を加え 後に
書き出して 設定ファイルだけ
それで新しく読み込ませたフォントもセットれるだろうか?
まずノートでこつこつやったのでそれを
ローカルバックアップ フォント含む設定で保存 ソフト自体はチェック外す
それをもう一台でローカルバックアップ リストア 展開ファイル保存先を選びok
ここまではできた
あとは更新していく時の設定考える
展開保存先を共有することはできるのか?
つまり
両方とも同じバックアップをリストア (DROP BOXで共有できるか)
片一方で変更を加え 後に
書き出して 設定ファイルだけ
それで新しく読み込ませたフォントもセットれるだろうか?
http://keepvid.com/
ここで入力
» Download MP4 « – HD (720p/960p/1080p)
を右クリックで保存
MP4ができる。
埋め込み
http://honttoni.web.fc2.com/blog_honttoni/samples/sample62set/video.html
<object width="640" height="380"> <param name="src" value="video/uchiage.mp4"> <param name="autoplay" value="false"> <param name="controller" value="true"> <embed src="video/uchiage.mp4" width="640" height="380" type="video/mp4" autoplay="false" controller="true" pluginspage="http://www.apple.com/jp/quicktime/download/"> </object>
youtubedl
http://offliberty.com/
すずきさんのHPで変えた
複雑な部分だけ
・ブログループを(ボックス&ダラ読み)
どこに置くか悩む
Dフォルダにおいて インクルードさせる場合 コメントアウトしたようにかかなければならない
理由はページテンプレートをフォルダにまとめたせいだろう。
<?php // include(get_template_directory() . '/a1_d_blog_roop.php');
include("a1_d_blog_roop.php");
?>
今回やった方法は
top階層において そのまま読み込ます
top階層から読み込む場合は特に指示なく読み込めた。
ドメイン日本語含む
<?php $url = urldecode($_SERVER['REQUEST_URI']); ?>
参考
http://okwave.jp/qa/q8564604.html
ドメイン英語
<?php $url = $_SERVER['REQUEST_URI']; ?> <?php if($url == "/inquiry22.html" ): ?> ・・ <?php else: ?> ・・ <?php endif; ?>
http://black-flag.net/jquery/20130109-4439.htmlここ参照
いつものやつのバージョンアップ番
http://www.t-media.jp/
http://www.car-suzuki.com/
どうやら0.1は2進数で割り切れない数字だから
0.09999999となる??
ので前回からの結果が-0.9.000000000001 となる
ので
$weight_d = sprintf('%.1f', ($weight_now - $weight2[0]));
echo $weight_d;
sprintf(‘%.1f’, ~
でできた。
小数点2けただと
sprintf(‘%.2f’,
となるらしい
参考
http://www.phppro.jp/qa/2601
http://php.net/manual/ja/function.sprintf.php
http://www.psi-net.co.jp/blog/?p=277
https://forum.openoffice.org/ja/forum/viewtopic.php?f=10&t=768
http://gaiax-socialmedialab.jp/facebook/309
画像サイズは246×470px
日本語化して
msp ゴシック DL
msgothic.ttc
https://code.google.com/p/browserlinux-jp/downloads/detail?name=msgothic.ttc&can=2&q=
フォント置き換え msp を好みのフォントへ
http://millkeyweb.com/if-mobile/
ファンクション
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
<?php if (is_mobile()) : ?> // スマートフォン用コンテンツ <?php else: ?> // PC・タブレット用コンテンツ <?php endif; ?>
こいつで タブレットをはしょって分岐できる
br をはしょりたいからページのどこかに
<?php if (is_mobile()) : ?>
<style type="text/css">
.top_p br, .smap br { display:none;
}
</style>
<?php else: ?><?php endif; ?>
と記入
samp とつけたbrは改行されない
即席対応で
どうしても改行させたい倍はpでくくりなおす
あけたい場合はpに全角スペースでOK
http://www.msng.info/archives/2013/03/turning-off-html-br-with-css.php
さらにはここは完全にPCの文字バランスを出したい場合
div#textArea {
-webkit-text-size-adjust: 100%;
}
こんなんあった
heightをしていしなくともよい
bodyにいれると全部PC表示
//新スマフォ分岐
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
全てワードプレスに置き換えは
・URLの問題
・読み込み速度の問題
・手間の問題
から見送り
ブログ追加時TOPのみWP化し
サイドバーはiframeで追加した。
方法が複雑なため記す
・通常のWP化したサイドバーを用意(sidebar2.php)
wpで読み込みたい部分を
pageテンプレを作りbodyにコピペ
ヘッダー等必要なためhead footer 等はインクルード
body html アド民バーを消すために
css追加
<style type="text/css">
#wpadminbar{ display:none}
html{ margin:0px!important;}
#sidemenu{margin:0px!important;
padding:0px!important;}
.blog_side_li{ text-align:center}
@media (max-width: 480px){
#sb_instagram.sbi_col_3 #sbi_images .sbi_item{width: 33.33%!important;}
}
</style>
これはインスタグラムウィジェットを突っ込んだら
iframeでディバイスワイドがきき
1列になってしまたので
さらに上書きしている
ログイン▶固定ページ作成 テンプ選択 urlコピー
iframeにsec
<iframe src="http://sugaryawd.com/insta/" width="190" height="251" frameborder="0" scrolling="no" ></iframe>
http://bizvektor.com/plugins/301_redirection/
まず
http://www.d-marking.jpに統一するべし
検索順位を落とさない引っ越し方法予想
http://www.d-marking.jpに現在のサイトをアップhttp://www.d-marking.jpで稼働させる。
上記最初のプラグインにて301リダイレクトをdoggstarpromotion.infoに差し込む
doggstarpromotion.infoは永遠に保持しなければならない 多分
■デザインサイト
★サンプルサイトをサブドメインでいくつか作成する案
・サンプルサイトを/sample/で今後作成し運営する案
この2つが有望
現在のd-marking.comはひとまず維持しつずける
サブドメインに転送して
http://www.design.d-marking.jpというアドにデザイン専用サイトを移すか
もしくは
デザインサイトは現在のままd-marking.comとして運営
もしくは
http://www.d-marking.jpにデザイン制作事例を新たに作成して埋め込む。
http://www.d-marking.jp/design/をトップドメインにして作成も可能
だがイメージ等/img/とパーマーリンクをいじったせいで/から始めている urlがたくさんあるため
それを/design/(そのフォルダ名に現在のd-marking2)を入れ込みwordpressを稼働させwる
デザイン事例を入れ込む事で seoをさらにアップさせる 愛知 ホームページ制作で
もしくは現在の 春日井 デザイン事務所 のキーワードも狙うため
維持するかどうか
悩む。
ひとまず現状維持
今回取得したコード
get_the_date('');
ループ内に
<?php $days[] = $day; ?>
としてループ終わって、
<?php echo implode( '","', $days )//区切り文字指定 ?>
で区切って出す。
if have post 前に
$i = 0; を設置し
end wihle前に
$i++;//繰り返すごとに$iに数値が1つづ増える
を設置して
ループ後
記事の回数を測る。
if($i > 1): //記事が一件以上だったら
など分岐可能
date_query
参考http://elearn.jp/wpman/column/c20131030_01.html
'relation'=>'OR',で
今日の記事が含まれない場合
指定する
チャートjs 折れ線
参考http://log.noiretaya.com/238
体重の現象を測るために
前日の体重を取得するために
php 配列 最後から2番目を取得したい
array_slice(array,start,length,preserve)
参考 http://memopad.bitter.jp/w3c/php/func_array_slice.html
具体
省略
//ポイントは[0]
<?php $day_weights2[] = $day_weight . ','; ?>
<span style="color: #33CC99">前回比 :
<?php
$weight2 = array_slice($day_weights,-2,1);
?>
<?php if($weight_now > $weight2[0]){
echo "-";
}?>
<?php
$weight_d = $weight_now - $weight2[0];
echo $weight_d
?>kg</span>
<!----テスト------->
<?php
//折れ線グラフへカスタムフィールドの値と日付を入れる。
//投稿日取得
$today30 = get_the_date('Y/m/d h:i:s');
$post_y = get_the_date('Y');
$post_m = get_the_date('m');
$post_d = get_the_date('d');
$args = array(
'cat' => 190,
'posts_per_page' => 19,
//'orderby' => 'date',
'order' => 'ASC',
'date_query' => array(
'relation'=>'OR',
array( //投稿日の記事
'year' => $post_y,
'month' => $post_m,
'day' => $post_d,
),
array( //投稿日以前の記事
'before' => $today30,
'inclusive' => true,
'compare' => '>=',
),
),
);
query_posts( $args );
?>
<?php $i = 0;
//1個では折れ線がバグルので記事1個の時は出さないため記事カウント?>
<?php
if ( have_posts () ) :
while ( have_posts() ) :
the_post();
?>
<?php $day = get_the_date('m/d'); ?>
<?php $days[] = $day; ?>
<?php $day_weight = get_post_meta($post->ID,"weight",true); ?>
<?php $day_weights[] = $day_weight; ?>
<?php $day_weights2[] = $day_weight . ','; ?>
<?php $go_weight = '62'; ?>
<?php $go_weights[] = $go_weight; ?>
<?php
$i++;//繰り返すごとに$iに数値が1つづ増える
endwhile;
else:?>
<?php
endif;
?>
<?php wp_reset_query(); ?>
<?php if($i > 1): //記事が一件以上だったら
?>
<div class="weight_chart_single">
<canvas id="canvas"
width="400" height="240"></canvas>
<div class="weight_go">
目 標 体 重
</div>
</div>
<!----/テスト------->
<script>
//最新30日のダイエットを取得して フォーチで入れ込む
// window.onload = function(){
var lineChartData =
{
labels : ["<?php echo implode( '","', $days )//区切り文字指定 ?>"], //ここ日付を取得して入れる
datasets : [
//目標値用
{
fillColor : "rgba(255,0,0,0)",
strokeColor : "rgba(255,0,0,1.0)",
pointColor : "rgba(255,0,0,1.0)",
pointStrokeColor : "rgba(255,0,0,1.0)",
data : [<?php echo implode( ',', $day_weights )//区切り文字指定 ?>] //ここ-体重を取得して入れる
},
{
fillColor : "rgba(38,181,229,0.3)",
strokeColor : "rgba(38,181,229,0.3)",
pointColor : "rgba(38,181,229,1)",
pointStrokeColor : "rgba(38,181,229,1)",
data : [<?php echo implode( ',', $go_weights )//区切り文字指定 ?>] //ここ-目標体重を記事数分取得して入れる
}
]
}
var options = {
// X, Y 軸ラインが棒グラフの値の上にかぶさるようにするか
scaleOverlay : true,
// 値の開始値などを自分で設定するか
scaleOverride : true,
// 以下の 3 オプションは scaleOverride: true の時に使用
// Y 軸の値のステップ数
// e.g. 10 なら Y 軸の値は 10 個表示される
scaleSteps : 13,
// Y 軸の値のステップする大きさ
// e.g. 10 なら 0, 10, 20, 30 のように増えていく
scaleStepWidth : 1,
// Y 軸の値の始まりの値
scaleStartValue : 60,
// ラインが曲線 ( true ) か直線 ( false )か
bezierCurve : false,
// ポイントの点を表示するか
pointDot : true,
// ポイントの点の大きさ
pointDotRadius : 2,
// ポイントの点の枠線の幅
pointDotStrokeWidth : 1,
// データセットのストロークを表示するか
// みたいですが、ちょっと変化が分からなかったです
datasetStroke : false,
// ラインの幅
datasetStrokeWidth : 1,
// ラインの内側を塗りつぶすか
datasetFill : true,
// 表示の時のアニメーション
animation : false,
// アニメーションの速度 ( ステップ数 )
animationSteps : 60,
// アニメーションの種類, 以下が用意されている
// linear, easeInQuad, easeOutQuad, easeInOutQuad, easeInCubic, easeOutCubic,
// easeInOutCubic, easeInQuart, easeOutQuart, easeInOutQuart, easeInQuint,
// easeOutQuint, easeInOutQuint, easeInSine, easeOutSine, easeInOutSine,
// easeInExpo, easeOutExpo, easeInOutExpo, easeInCirc, easeOutCirc, easeInOutCirc,
// easeInElastic, easeOutElastic, easeInOutElastic, easeInBack, easeOutBack,
// easeInOutBack, easeInBounce, easeOutBounce, easeInOutBounce
animationEasing : "easeInOutCubic",
// ラベルの表示 ( Y 軸の値 )
scaleShowLabels : true,
// ラベルの表示フォーマット ( Y 軸の値 )
scaleLabel : "<%=value%> kg",
// X, Y 軸値のフォントサイズ
scaleFontSize : 10,
}
// function show() {
var chart = new Chart(document.getElementById("canvas").getContext("2d")).Line(lineChartData, options);
// }
// show();
//}
</script>
<?php endif; //記事が1件終わり?>
<div class="weight_box_single">
<h2 class="weight_h">体重計</h2><span style="color:#FF0000;">
今日の体重 : <span style="font-size:20px;"><?php $weight_now = get_post_meta($post->ID,"weight",true);
echo $weight_now
?>kg</span></span><br />
目標まであと: <span style="font-size:20px;"><?php
$weight_base = 62.0;
$weight_sa = $weight_now - $weight_base;
echo $weight_sa?>kg</span> <br />開始 : 72.0kg <br /><span style="color:#2EA7E0;">目標 : 62.0kg </span><br /><span style="color: #33CC99">総減量 :
<?php
$weight_d = $weight_now - 72.0;
echo $weight_d
?>kg</span>
<br /><span style="color: #33CC99">前回比 :
<?php ?>
<?php
$weight2 = array_slice($day_weights,-2,1);
?>
<?php if($weight_now > $weight2[0]){
echo "-";
}?>
<?php
$weight_d = $weight_now - $weight2[0];
echo $weight_d
?>kg</span>
</div>
<?php if($i > 1): //記事が一件以上だったら
?>
<div style="clear:both;"></div>
<?php endif; //記事が1件終わり?>
そもそも動かなかった理由は
メインディレクトリのパーミッションにあった。
デフォで604 664 で フォルダは 755 705あたりらしい
保存用
http://www.mdn.co.jp/di/articles/2104/?page=2
http://www.tagindex.com/cgi/permission.html
“パーミッションの設定 – TAG index Webサイト”のプレビュー
“第2回 「パーミッションの意味と使い分け」 | …dN Design Interactive -”のプレビュー
テストサーバーでは合格
ローカルでは動かないので#でコメントアウトして使うと良い
#Action myphp-script /php.cgi
#AddHandler myphp-script .php .html
RewriteEngine on
RewriteCond %{HTTP_HOST} ^yasaka-indus1\.co\.jp
RewriteRule (.*) http://www.yasaka-indus1.co.jp/$1 [R=301,L]
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ /$1 [R=301,L]
下記引用
http://www.k-design2zz.com/blogs/1397/
さくらサーバー】にてhtmlファイル内にphpを記述し動作させようとしたのですが。。。
上手く動作しない???
本来?ならば。。「.htaccess」ファイルに下記を記述しうpすればおkなのぉ
※大体はこれで解決!!
===============================================
AddType application/x-httpd-php .php .html
AddHandler application/x-httpd-php .php .html
===============================================
でも、さくらサーバーはアカンかった
イロイロとぐぐるとSSHでサーバーにアクセスして~って書いてあったけどもう少し簡単に問題解決できたのでメモ
【php.cgi】ファイルを作成(テキストエディタなど使用)し書きコードを記述
===============================================
#!/bin/sh
exec /usr/local/bin/php-cgi
===============================================
対象ドメイン(トップページと同階層)へアップロード→パーミッションを705に設定
【.htaccess】ファイルを作成し書きコードを記述
===============================================
Action myphp-script /php.cgi
AddHandler myphp-script .php .html
===============================================
こちらも、対象ドメイン(トップページと同階層)へアップロード
これで問題なく、さくらサーバーでhtmlファイル内に記述したphpが動作可能になりました♪
http://stinger3.com/post-1142/
プラグイン埋め込まれた
http://www.bossraku.com/id=75
バージョン
http://news.mynavi.jp/news/2014/09/08/068/
飛ばしたいリンクがあればそこへ
本文空ならURLなし
本文ありなら本文
カスタムフィールドスイートで
info_url
エクスポート
[{"post_title":"\u30a4\u30f3\u30d5\u30a9\u30e1\u30fc\u30b7\u30e7\u30f3\u30ab\u30c6\u30b4\u30ea\u7528","post_name":"%e3%82%a4%e3%83%b3%e3%83%95%e3%82%a9%e3%83%a1%e3%83%bc%e3%82%b7%e3%83%a7%e3%83%b3%e3%82%ab%e3%83%86%e3%82%b4%e3%83%aa%e7%94%a8","cfs_fields":[{"id":26,"name":"info_url","label":"INFO URL","type":"text","notes":"\u30bf\u30a4\u30c8\u30eb\u304b\u3089\u98db\u3070\u3057\u305f\u3044\u30da\u30fc\u30b8\u304c\u3042\u308c\u3070\u30b3\u30b3\u306bURL\u3092\u30b3\u30d4\u30da","parent_id":0,"weight":0,"options":{"default_value":"","required":"0"}}],"cfs_rules":{"post_types":{"operator":"==","values":["post"]}},"cfs_extras":{"order":"0","context":"normal","hide_editor":"0"}}]
<h3 class="top_koushin_titel">
<i class=" icon-dot-circled"></i> インフォメーション</h3>
<?php
$args = array(
'posts_per_page' => 3,
'cat' => 30,
);
query_posts( $args );
if ( have_posts () ) :
while ( have_posts() ) :
the_post();
?>
<div class="set_day_all clearfix">
<div class="set_day"><?php the_time('Y.m.d'); ?></div>
<div class="set_title">
<?php if(post_custom('info_url')): ?>
<a href="<?php echo post_custom('info_url'); ?>"><?php the_title(); ?></a>
<?php else: ?>
<?php if($post->post_content=="") : //本文空なら?><?php the_title(); ?>
<?php else: //?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endif; ?>
<?php endif; ?>
</div>
</div>
<?php
endwhile;
else:?>
<div style="margin-left:20px;">記事はまだありません。</div>
<?php
endif;
?>
<!------------------------------------------------リセットクエリ--------------------------------------------->
<?php wp_reset_query(); ?>
<div style="text-align:right; padding-top:15px; padding-bottom:15px; padding-right:15px;">
<a href="<?php echo home_url(); ?>/?cat=30" style="color:#FF3300; font-size:13px;">すべて見る ▶▶</a>
</div>
<?php //親のカテゴリがあれば 親の名前を出力する
//カテゴリー・タグ情報を取得(slug,アーカイブページでターム名取得,タクソノミー名取得)
$term = get_term_by('slug',get_query_var( 'term' ),get_query_var( 'taxonomy' )
);
?>
<?php //$termにはいってる情報で分岐
if ( $term->parent ): // 親IDが入ってれば (子だったら)
$ido= $term->parent;
$taxs = get_query_var( 'taxonomy' );
$term2 = get_term($ido,$taxs);
$oya = $term2->name;
$oyaurl = get_term_link($term2->slug,$taxs);
?>
<h1 class="top_titel" style="padding-top:30px; text-align:center">
カテゴリ:
<a href=" <?php echo $oyaurl ?>">
<?php echo $oya;?></a> >
<?php single_term_title(); ?>
</h1>
<?php
else: //親だったらそのまま出力
?>
<h1 class="top_titel" style="padding-top:30px; text-align:center">
カテゴリ:
<?php single_term_title(); ?>
</h1>
<?php endif ?>
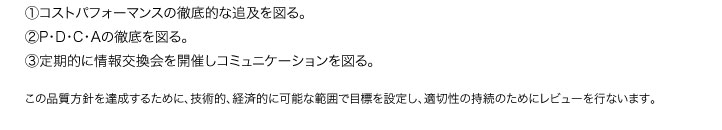
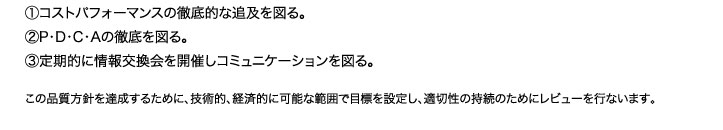
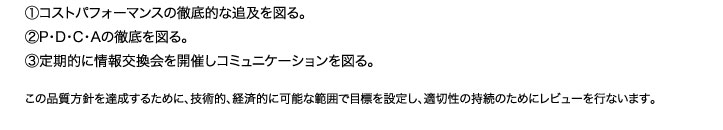
文字など(特に細かい)のweb用に保存・書き出しする場合
色々と差がでるので
ここで4年目のフリーWEBデザイナーとしてまとめ
細い文字を奇麗に出すなら下記比較してみるといい。
全て同じデータである!
【結果:
本気出すなら【アウトライン化してフォトショ】にもっていって web用保存
イラレでもいい感じなので大丈夫なのは
細いのは【アウトラインせずにアートに最適】
もしくは太くなるが【アウトライン化してアートに最適】
イラレではアートに最適を使い
太くしたいときはアウトライン化する的に覚えておこう!
ぐちゃぐちゃっぽいのは
アウトラインせずに文字に最適となりました。
(イラレでアウトライン化したら アートも文字もほぼ同じ)
【極細】
アウトライン無し
イラレでweb用に保存
アートに最適

【細い】
アウトライン無し
イラレ書き出し保存
アートに最適
【ナチュラル】
アウトライン化
フォトショにコピペしてweb用に保存
【太い】
アウトライン化
イラレでweb用に保存
アートに最適 文字に最適
まだあった
====
アウトライン化
イラレ書き出し保存
文字に最適 (アートに最適 同じ)

アウトライン化
イラレ書き出し保存
アートに最適 (文字に最適 同じ)

=====
【駄目な例】
アウトライン無し
イラレでweb用に保存
文字に最適
アウトライン無し
イラレ書き出し保存
文字に最適
アウトライン無し
フォトショにコピペしてweb用に保存
favicon.icoを
ドメイン最上階層におくだけ
http://allabout.co.jp/gm/gc/23917/
//この際 分岐のコードをまとめて
分岐させたいページのヘッダーもしくは上部でインクルードさせた方が速いわ
上記やってみたが!is_tax(¥¥)の解釈がまちごうとったわ これだと 多分それ以外全てを指示しとるわ
is_single(ポストタイプ)も出来んくて
is_singlar(‘ポストタイプだな’)
一応 d_h_3_4.php 作って
<?php include("d_h_3_4.php"); //hタグ分岐用?>
こうやったよ
内容は
<?php
if(is_page(787) || is_singular('jirei')):
$h = '<h4 class="jirei_sub_title">';
$h_e = '</h4>';
elseif(is_home() || is_tax()):
$h = '<h3 class="jirei_sub_title">';
$h_e = '</h3>';
endif;
?>
こんだけ
以上追記
ループ内でif(is_home())
ははホームとみなされない
ループ内の記事とされるっぽい
または
アーカイブページや固定ページで
クエリポスト後
(多分..タックスクエリ指定後)
ループ前に
if(is_tax())
if(is_page())
などやると
その指示をまともに受けない
タックスクエリでタクスを指定した場合そのis_tax(¥¥)
が指示される。
応用例として
カスタムポストで
どのアーカイブでも
同じ表示をさせるが
ページによってhタグのマークアップがh3とh4に分かれる
コンテンツは
roop_jirei.php
を読み込ませる
今回やった例は
クエリポストまでは各ページ
インクルードでroop_jirei.php
ページナビ
リセットクエリ
という感じ
もちろんタクソノミーアーカイブには
クエリポストはない
カスタムポストのTOPページは固定ページに
フォーチ{クエリポスト}にて各記事を表示
タックスクエリはcate_jirei
今回はこの固定ページのみループ内のタイトルがh4
他はh3がよかった
ホームにも新着カスタムポストを表示
そのため
ループ事例にはこう書いた
<?php
if(is_home() || !is_tax('cate_jirei')):
$h = '<h3 class="jirei_sub_title">';
$h_e = '</h3>';
else:
//タクスかてじれい はページ409とtaxに直書き
endif;
?>
ループコードは
<?php echo $h; ?> <i class="icon-dot-circled"></i> <a href="<?php the_permalink(); ?>"><?php the_title(); ?> </a> <?php echo $h_e; ?>
こうしてエコーでドルを出す。
固定ページには
タックスクエリ前に
<?php $h = '<h4 class="jirei_sub_title">'; $h_e = '</h4>';
タクスには
ループインクルード前に
<?php
if(is_tax('cate_jirei')):
$h = '<h3 class="jirei_sub_title">';
$h_e = '</h3>';
else:
//タクスかてじれい はページ409とtaxに直書き
endif;
?>
とした
めんどくセー
だでhtml5はすべてh1から始まるのかと思った。
セクションで区切りゃいいもんで