設定する際のアカウントの個人の設定ページで
ビジネスの統合の
wordpress
そこの設定
でチェックが必要
他のサイトでも共有されそうでビビったが、

設定する際のアカウントの個人の設定ページで
ビジネスの統合の
wordpress
そこの設定
でチェックが必要
他のサイトでも共有されそうでビビったが、

すでに、ルート内に そのlessをインポートしてあるlessがあれば、自動コンパイルされないみたい。。
int.lessに@してある コンパイルされない
もちろんサイト定義の自動コンパイルは必須
解決案は
スクリプト
jsファイルを
1.wpheadの前にいれてやる
2.動くようにならないやつは
さらに重複して
wpheadの後にいれてやる
たまの モバイルメニューは2
トップスクロールは1
テンプレでも試したが
モバイルメニューひらかなかったぞ
あとギャラいーとかどうかな
画像アップ時のプラグインの設定 画像を82
サーバーの設定で、変更できる部分があったので
それも変更 php ini max-execution-time 60
参考
max-execution-time』を、60
この記事のように、
結果
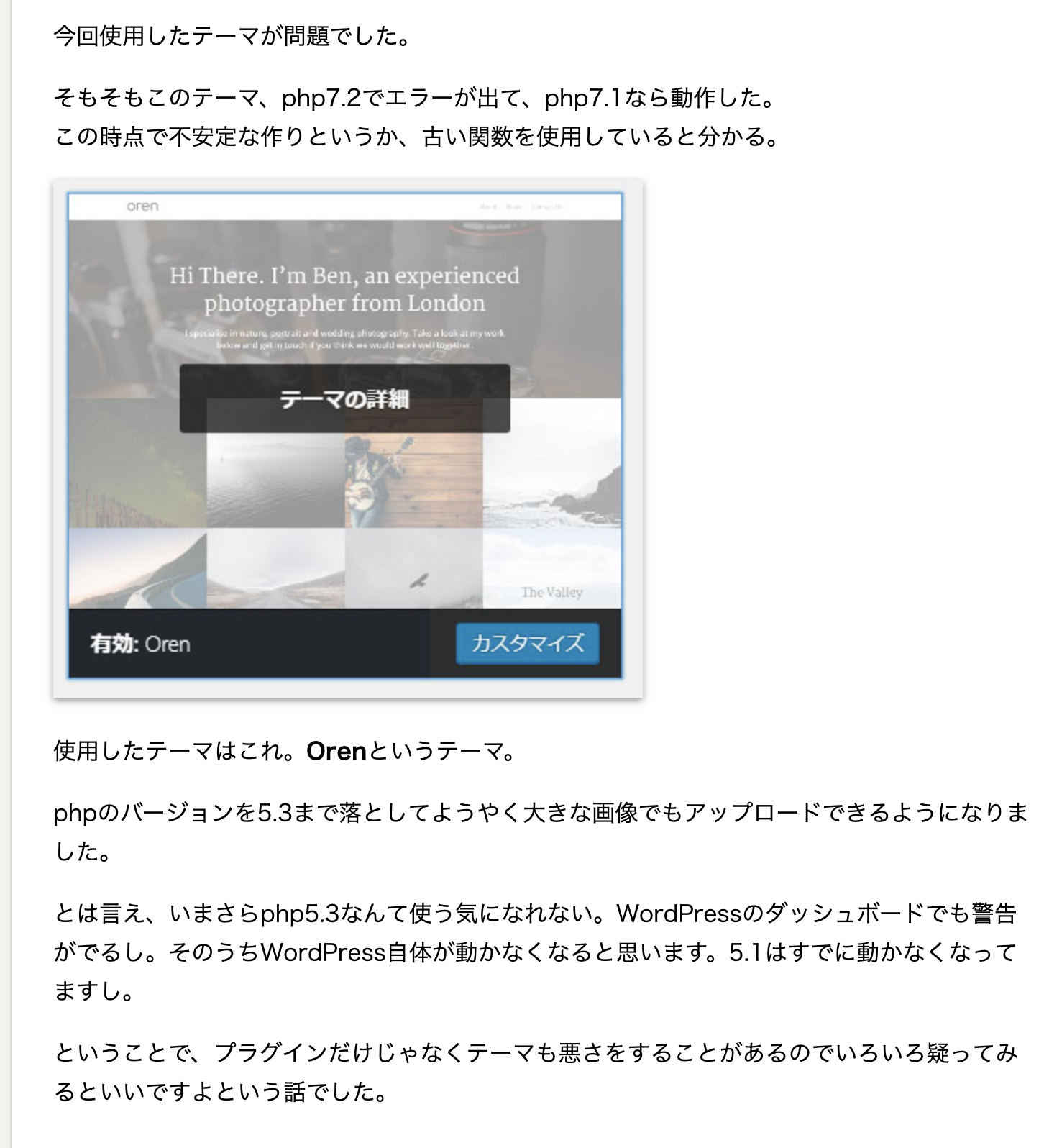
php7.2が原因
テーマが原因なようだ。
php7.0台にした
上記記事では7.1でもOKらしい
プラグインはシンプルメディア~ が原因だったが
メディアphpに書き直しても同じエラー
それを追加しなければ出ない。
メディアphpはphp7.2では使えないかも
よくよく検討すると 切り抜き数が多いとメモリをくってえらーになるかも
タマツアーで不安定になり 1個切り抜きを削除
を参考にworpdressのファイルは別だった
を参考に
wp-includes -> default-constants.php
を
WP_MEMORY_LIMIT’, ‘256M
に変更で
なんとかアップできた。
phpの構文チェックでも問題なかったので
タブンメモリのせいだと思う

グローバル変数を関数内で利用する
$site = 2868; を ファンクション内の関数で使いたい場合 関数内で global $site;//関数内でグローバル変数を使いたいので呼び出す
とすればよい
global $post
はそういう意味だった
今回作った
管理画面で投稿したのロゴを
ログイン画面で使用するの関数
最初は普通にログインphpを読み出す
そのあと、上書きするスタイル
//ログイン画面css
function login_css() {
//$site = 2868;//この数値はこの
global $site;//関数内でグローバル変数を使いたいので呼び出す
global $rogo_url;//関数内でグローバル変数を使いたいので呼び出す
//echo '<style>'.$site.'</style>';
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/9_admin/login.css">';
echo '<style>
#login {background-image: url('.
$rogo_url[0].'
);
background-size: 80% auto;
}
body.login {
background-color: #fde6e6;
}
</style>
';
}
add_action('login_head', 'login_css');
https://www.instagram.com/sawayoshi0358/澤佳
https://snapwidget.com/
こいつを FB D-marking でログイン
そして インスタIDで認証することで作れるようになる
しかし、 リンク先は 広告がいっぱいなので注意
広告なしは 有料
ライト(月6ドル)
prowidget 1件
プロ(月10ドル)
ハッシュタグキャンペーン用のウィジェット作成
prowidget 20件
デベロッパー(開発者向け)(月50ドル)
ハッシュタグキャンペーン用のウィジェット作成
prowidget 無制限
最初違うのでやったけど どっちがよかったのやろ?
https://jiguma.com/howto-instawideget/
https://instawidget.net/
//Contact form 7 のフォームに自動的に記事タイトルを入れる方法
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
if(isset($_GET['carname_title'])){
$name = $tag['name'];
if($name == 'carname_title')
$tag['values'] = (array) $_GET['carname_title'];
}
if(isset($_GET['car_url'])){
$name = $tag['name'];
if($name == 'car_url')
$tag['values'] = (array) $_GET['car_url'];
}
//ContactForm7でリンク元によってドロップダウンのデフォルト値を変える
if(isset($_GET['ctfcat'])){
$ctfcat = $_GET['ctfcat'][0];
$name = $tag['name'];
if($name == 'menu-49')
$tag['options'][1] = 'default:'.$ctfcat;
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter', 11);
<a href='/?page_id=9&ctfcat=8' class="f_button"> オリジナルデザイン刺繍で見積りする▶ </a>
<?php //そうこうしゃ DSP もどる membder_box ?>
<script>
$(window).on('scroll', function (){
var elem = $('#go_mail');
var isAnimate = 'isAnimate';
elem.each(function () {
var elemOffset = $(this).offset().top;
var scrollPos = $(window).scrollTop();
var wh = $(window).height();
if(scrollPos > elemOffset){
//$(this).addClass(isAnimate);
$('.fixed .top_membder .membder_box').css('right', -1200);
}
if(scrollPos < elemOffset){
//$(this).addClass(isAnimate);
$('.fixed .top_membder .membder_box').css('right', 24);
}
});
});
</script>
おしい
これでほぼ想像通り
ただ TOPに戻ったとき 消えない
クラス添付にしようかと思ったが
さらに分岐でいけた
<?php //そうこうしゃ DSP もどる membder_box ?>
<script>
$(window).on('scroll', function (){
var elem = $('#go_mail');
var isAnimate = 'isAnimate';
elem.each(function () {
var elemOffset = $(this).offset().top;
var scrollPos = $(window).scrollTop();
var wh = $(window).height();
if(scrollPos > elemOffset){
//$(this).addClass(isAnimate);
$('.fixed .top_membder .membder_box').css('right', -1200);
}
if(scrollPos < elemOffset){
//$(this).addClass(isAnimate);
$('.fixed .top_membder .membder_box').css('right', 24);
if(scrollPos < 80){
$('.fixed .top_membder .membder_box').css('right', -1200);
}
}
});
});
</script>
http://weeeblog.net/blog/2008/01/23_1906.php
親要素に border または padding を指定することで回避することができます。
QA で利用
親要素
padding 0.1px でも
子マージン 出た
コンタクトフォーム
完了文を
メッセージ送信中です。に変更
ファンクション プラグイン
//コンタクトフォームの送信完了ページ
//コンタクトフォームのID とサンクスページのURL
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '2996' == event.detail.contactFormId ) {
location = 'https://hoge.com/contact/dsp-thanks';
}
else
if ( '3644' == event.detail.contactFormId ) {
location = '/mail-thanks/';
}
else
if ( '000' == event.detail.contactFormId ) {
location = 'https://hoge.com/document/doc_thanks';
}
}, false );
</script>
EOD;
}
確認ページいるならContact Form 7 add confirm 未検証
<?php //営業日カレンダー ?> <?php include_once( ABSPATH . 'wp-admin/includes/plugin.php' ); ?> <?php if(is_plugin_active( 'business-calendar/business-calendar.php')): ?> <div class="top_cal "> <div style="text-align:center; font-size:12px;">営業日カレンダー</div> <?php echo do_shortcode( '[business-calendar num=1 past=true future=true event=true]' ); ?> </div> <?php endif; ?>
https://www.imamura.biz/blog/function_reference/is_plugin_active
よく使うなら
ヘッダに
<?php include_once( ABSPATH . 'wp-admin/includes/plugin.php' ); ?>
かも
これ前回もハマった。
メモ書きわすれて、、。
結果、
クロームのバグかも。
エラーログ
バージョンアップ
プラグイン 確かに プラグイン全部きれば早いかも
他のブラウザでシークレッット・またはプライベートでアクセスしても
普通に見れる
クロームだけ、
でもライトボックス系のプラグイン切ると早くなるよね 今回も前も
そんで、ウインドウオープン てきな jsで操作してるやつが
ちっとも開かんくて、
でも最後は、ライトボックスきって プラグイン・WPバージョンアップして、コンタクトフォーム最後アップしたら、読み込み順はかわった。。
けどずっとくるくるしてる
ハマって2時間
結局 シークレットウインドウのせいかもしれない
普通にキャッシュを全て消して
アクセスしたらみれるもん。
// Mac版
Cmd + Shift + R
// Windows版
Shift + F5// Chromeのキャッシュなどをクリアする画面を開くショートカット (MacOS)
Shift + Cmd + delete
<?php
$bio_id = 3688;//bio設定 記事ID
$bio_con = get_field('biography', $bio_id, ture);// これはアドバンスで記事IDを指定できる
//$bio_con = wpautop($bio_con);//これをいれると辻褄が合わない
$bio_con = strip_tags($bio_con); //タグをのぞく?>
<div class="top_prof">
<p class="pc_bio">
<?php
$bio_con2 = nl2br(get_trim_str(array('str'=>$bio_con,'len'=>1100,'echo'=> false)));////改行されてるところにbrを挿入する//ファンクション関数//改行は1文字//lenプラス1文字以上は...
echo $bio_con2;?>
</p>
<p class="note_bio" >
<?php
$bio_con2 = nl2br(get_trim_str(array('str'=>$bio_con,'len'=>270,'echo'=> false)));////改行されてるところにbrを挿入する//ファンクション関数//改行は1文字//lenプラス1文字以上は...
echo $bio_con2;?>
</p>
<p class="mob_bio" >
<?php
$bio_con2 = nl2br(get_trim_str(array('str'=>$bio_con,'len'=>100,'echo'=> false)));////改行されてるところにbrを挿入する//ファンクション関数//改行は1文字//lenプラス1文字以上は...
echo $bio_con2;?>
</p>
//管理画面の「見出し1」等を削除する
function custom_editor_settings( $initArray ){
$initArray['block_formats'] = "段落=p; 見出し2=h2; 見出し3=h3; 見出し4=h4; 見出し5=h5; 見出し6=h6;";
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
.top_prof{ mini-width: 1084px; width: 90%; right:0; left:0; margin: auto; position: absolute;bottom: 0; color: #fff; padding: 24px; background-color: rgba(0,0,0,0.3) ;
p.pc_bio{display: block;}
p.note_bio{display: none;}
p.mob_bio{display: none;}
}
@media screen and (max-width: 736px) {
.d_con_rela{position: relative;
.top_bg2{.d_con_width{position:inherit;}}
}
.top_prof p.pc_bio {display: none;}
.top_prof p.note_bio{display: none;}
.top_prof p.mob_bio {display: block;}
}
@media screen and (max-height: 900px) and (min-width: 737px) {
/* 高さ900px以下の場合 */
.top_prof p.pc_bio {display: none;}
.top_prof p.note_bio{display: block;}
.top_prof p.mob_bio {display: none;}
}
<?php if(is_home()): //topのみフル画面でメニュー出現?>
<script>
(function($) {
$(function() {
var $header = $('body');
$(window).scroll(function() {
var w = $(window).width();
var h = $(window).height();
var x = 784;
if ($(window).scrollTop() > h) {
$header.addClass('fixed');
// くっつきメニューのの高さを取得し、変数に格納
var h = $('.fixed .header2').height();
$('.top_membder .membder_box').css('top',h);
} else {
$header.removeClass('fixed');
// くっつきメニューのの高さを取得し、変数に格納
var h = $('.fixed .header2').height();
$('.top_membder .membder_box').css('top',h);
}
});
});
})(jQuery);
</script>
<?php else: //それ以外はヘッダーの高さで出現//モバイル分岐いらんかぁ?>
<script>
(function($) {
$(function() {
var $header = $('body');
$(window).scroll(function() {
var w = $(window).width();
var h = $(window).height();
var x = 784;
if (w <= x) {$ddd = $('.header2').height();}
else {$ddd = $('.header2').height();}
if ($(window).scrollTop() > $ddd) {
$header.addClass('fixed');
} else {
$header.removeClass('fixed');
}
});
});
})(jQuery);
</script>
<?php endif; ?>
固定ページ ページテンプレート は一階層目までしか読まない
昔なぜやめたかは、インクルードにて、wp テンプレートディレクトリを使っていなかったから
ファンクション
//管理画面に任意のjs
//function my_jquery($hook) {
// //if($hook == 'edit.php'){
// wp_enqueue_script('custom_admin_script', get_bloginfo('template_url').'/d_admin/my_jquery.js', array('jquery'));
// //}
//}
//add_action('admin_enqueue_scripts', 'my_jquery');
my_jquery.js
(function($) {
$(document).ready(function(){
//Write jQuery script here
// alert('hoge');
// $('[name="artistdiv-hide"]').prop('checked',false);
// $('[name="artistdiv-hide"]').prop('checked',true);
});
})(jQuery);
https://qiita.com/i47_rozary/items/db77352cc0af8d05d39a
https://www.p-nt.com/technicblog/archives/82
https://techacademy.jp/magazine/9494
/*welcartのアーティスト 発売日消えるので 強制表示*/
/*
.post-php #artistdiv,
.post-new-php #artistdiv,
*/
.welcart-shop_page_usces_itemnew #artistdiv,
.welcart-shop_page_usces_itemedit #artistdiv,
.welcart-shop_page_usces_itemnew #smart-cf-custom-field-10260,
.welcart-shop_page_usces_itemedit #smart-cf-custom-field-10260
{display: block!important}
/*ブログにはいらない*/
/*発売日*/
.post-php #smart-cf-custom-field-10260,
.post-new-php #smart-cf-custom-field-10260,
/*ブログのアーティスト*/
.post-php #artistdiv,
.post-new-php #artistdiv,
/*タグ・シンプルタグ*/
/*おすすめ*/
#advanced-sortables #suggestedtags,
#simpletags-settings,
/*ウェルのタグ*/
.welcart-shop_page_usces_itemedit #advanced-sortables #st-clicks-tags,
.welcart-shop_page_usces_itemnew #advanced-sortables #st-clicks-tags,
.welcart-shop_page_usces_itemedit #adv-tagsdiv,
.welcart-shop_page_usces_itemnew #adv-tagsdiv
/*表示オプション*/
,#contextual-help-link-wrap,
#screen-options-link-wrap
{display: none;}