User Access Managerを有効化すると
管理者でページを閲覧する際に、
固定ページタイトルの後ろに[L]という文字が入る仕様
購読者の場合はログイン後にトップページ 管理ページにいかせず アドミンバー消す
add_action( 'auth_redirect', 'subscriber_go_to_home' );
function subscriber_go_to_home( $user_id ) {
$user = get_userdata( $user_id );
if ( !$user->has_cap( 'edit_posts' ) ) {
wp_redirect( get_home_url() );
exit();
}
}
add_action( 'after_setup_theme', 'subscriber_hide_admin_bar' );
function subscriber_hide_admin_bar() {
$user = wp_get_current_user();
if ( isset( $user->data ) && !$user->has_cap( 'edit_posts' ) ) {
show_admin_bar( false );
}
}
Advanced Custom Fieldsの出力
参考http://kotori-blog.com/wordpress/acf_output/
<?
//テキスト
$txt = get_field('txt');
if($txt){ ?><p>テキスト:<? echo $txt; ?></p>
<? }
//テキストエリア
$area = get_field('area');
if($area){ ?><p>テキストエリア:<? echo $area; ?></p>
<? }
//数値
$num = get_field('num');
if($num){ ?><p>数値:<? echo $num; ?></p>
<? }
//メール
$mail = get_field('mail');
if($mail){ ?><p>メール:<? echo $mail; ?></p><? }
//パスワード
$passwd = get_field('passwd');
if($passwd){ ?><p>パスワード:<? echo $passwd; ?></p>
<? }
//Wysiwyg エディタ
$editor = get_field('editor');
if($editor){ ?><p>Wysiwyg エディタ:<? echo $editor; ?></p>
<? }
//画像(返り値は「画像ID」)
$img = get_field('img');
$imgurl = wp_get_attachment_image_src($img, 'full'); //サイズは自由に変更してね
if($imgurl){ ?><img src="<? echo $imgurl[0]; ?>" alt=""></p>
<? }
//ファイル(返り値は「ファイルURL」)
$file = get_field('file');
if($file){ ?><a href="<? echo $file; ?>" target="_blank">ファイル</a></p>
<? }
//セレクトボックス
$select = get_field('select');
if($select){ ?><p>セレクトボックス:<? echo $select; ?></p>
<? }
//チェックボックス
$check = get_field('check');
if($check){
foreach((array)$check as $value) {
echo "セレクトボックス:".$value;
}
}
//ラジオボタン
$radio = get_field('radio');
if($radio){ ?><p>ラジオボタン:<? echo $radio; ?></p>
<? }
//真/偽
$singi = get_field('singi');
if($singi){ ?><p>真/偽:<? echo $singi; ?></p>
<? }
//ページリンク
$pagelink = get_field('pagelink');
if($pagelink){
foreach((array)$pagelink as $value) {
echo "ページリンク:".$value;
}
}
//投稿オブジェクト
$object = get_field('object');
if($object){ ?><p>投稿オブジェクト:<? echo $object->post_title; ?></p>
<? }
//関連(返り値は「Post Objects」)
$kanren = get_field('kanren');
if($kanren){ ?>
<p>関連:<? foreach((array)$kanren as $value) {
echo '<a href="'.get_the_permalink($value->ID).'">'.$value->post_title.'</a>';
if ($value !== end($kanren)) {
echo ", ";
}
} ?></p><? }
//タクソノミー(返り値は「Term Object」)
$taxo = get_field('taxo');
if($taxo){ ?><p>タクソノミー:<?
foreach((array)$taxo as $value) {
echo '<a href="http://kotori-blog.com/taxonomy/'.$value->slug.'">'.$value->name.'</a>';
if ($value !== end($taxo)) {
echo ", ";
}
} ?></p><? }
//ユーザー(フィールドタイプは「セレクトボックス」)
$user = get_field('user');
if($user){ ?><p>ユーザー:<?
echo '<a href="http://kotori-blog.com/anthor/'.$user['user_nicename'].'">'.$user['nickname'].'</a>';
?></p><? }
//ユーザー(フィールドタイプは「Multi Select」)
$user = get_field('user');
if($user){ ?><p>ユーザー:<?
foreach((array)$user as $value) {
echo '<a href="http://kotori-blog.com/anthor/'.$value['user_nicename'].'">'.$value['nickname'].'</a>';
if ($value !== end($user)) {
echo ", ";
}
} ?></p><? }
//Google Map
$googlemap = get_field('googlemap');
if($googlemap){ ?><p>Google Map:<? echo $googlemap['address']; ?> lat:<? echo $googlemap['lat']; ?> lng:<? echo $googlemap['lng']; ?></p><? }
//デイトピッカー
$datepicker = get_field('datepicker');
if($datepicker){ ?><p>デイトピッカー:<? echo $datepicker; ?></p>
<? }
//カラーピッカー
$color = get_field('color');
if($color){ ?><p>カラーピッカー:<? echo $color; ?></p>
<? } ?>
アドバンスカスタムフィールド 関連
参考http://kotori-blog.com/wordpress/acf_output/
//関連(返り値は「Post Objects」)
$kanren = get_field('kanren');
if($kanren){ ?>
<p>関連:<? foreach((array)$kanren as $value) {
echo '<a href="'.get_the_permalink($value->ID).'">'.$value->post_title.'</a>';
if ($value !== end($kanren)) {
echo ", ";
}
} ?></p><? }
2015.06.20追記
しっかりまとめ
<?php
//関連(返り値は「Post Objects」)
$kanren = get_field('kanren_tour');
if($kanren){ ?>
<h3 class="kanren_tour">
関連のあるツアー
</h3>
<?php foreach((array)$kanren as $value) {
// if ($value !== end($kanren)) {
// echo ", ";
// }
?>
<?php include("a1_d_tour_roop_main_ichiran2_ac.php"); ?>
<?php } ?>
<? } ?>
a1_d_tour_roop_main_ichiran2_ac.php
<!--box--><div class="top_box1">
<!--img-->
<a href="<?php echo get_the_permalink($value->ID) ?>" class="block">
<div class="top_box1_img_box">
<?php //画像ファイルにクラスをつけて表示 mediumを任意のサイズへ 最後array(120,240)など
$title= $value->post_title;
$img_url2 = wp_get_attachment_image_src(get_post_meta($value->ID,"main_img",true),'tour-sam1'); ?>
<img src="<?php print $img_url2[0]; ?>" class="top_sam1" alt="<?php echo $title ?>" title="<?php echo $title ?>" />
<?php //厳選ツアーなら
if (is_object_in_term($value->ID, 'bali-tours-cat','おすすめ厳選ツアー')): ?>
<div class="top_box1_icon">
<img src="/img/d_this/osusume.png" alt="厳選おすすめバリ島ツアー" class="no_dhover"></div>
<?php endif; //厳選ツアーならEND ?>
<div class="top_box1_coco">
<img src="/img/d_this/coconatu.png" width="95" height="105" alt="バリ島イメージ・ヤシの木"class="no_dhover">
</div>
</div>
</a>
<!--img-->
<!--disp-->
<div class="top_disp1">
<h3 class="top_disp1_title"><?php //ランキング分岐1
include("a2_d_rank1_ac.php"); ?>
<a href="<?php echo get_the_permalink($value->ID) ?>">
<?php echo $title ?>
</a>
</h3>
<p class="top_disp1_p">
<a href="<?php echo get_the_permalink($value->ID) ?>">
<?php echo get_post_meta($value->ID,"tour_disp",true); ?>
</a>
<br><br>
<a href="<?php echo get_the_permalink($value->ID) ?>" class="tuzuki">詳しく見る▶</a>
</p>
</div>
<!--/disp-->
<div style="clear:both;"></div>
</div><!--/box-->
a2_d_rank1_ac.php
<?php //ランキング写真内 if (is_object_in_term($value->ID, 'bali-tours-ranking','1位')): ?> <img src="/img/d_this/rank/big_crawn1.png" class="rank1d" alt="バリツアー人気No1" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','2位')): ?> <img src="/img/d_this/rank/big_crawn2.png" class="rank1d" alt="バリツアー人気No2" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','3位')): ?> <img src="/img/d_this/rank/big_crawn3.png" class="rank1d" alt="バリツアー人気No3" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','4位')): ?> <img src="/img/d_this/rank/big_crawn4.png" class="rank1d" alt="バリツアー人気No4" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','5位')): ?> <img src="/img/d_this/rank/big_crawn5.png" class="rank1d" alt="バリツアー人気No5" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','6位')): ?> <img src="/img/d_this/rank/big_crawn6.png" class="rank1d" alt="バリツアー人気No6" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','7位')): ?> <img src="/img/d_this/rank/big_crawn7.png" class="rank1d" alt="バリツアー人気No7" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','8位')): ?> <img src="/img/d_this/rank/big_crawn8.png" class="rank1d" alt="バリツアー人気No8" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','9位')): ?> <img src="/img/d_this/rank/big_crawn9.png" class="rank1d" alt="バリツアー人気No9" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','10位')): ?> <img src="/img/d_this/rank/big_crawn10.png" class="rank1d" alt="バリツアー人気No10" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','11位')): ?> <img src="/img/d_this/rank/big_crawn11.png" class="rank1d" alt="バリツアー人気No11" /> <?php elseif (is_object_in_term($value->ID, 'bali-tours-ranking','12位')): ?> <img src="/img/d_this/rank/big_crawn12.png" class="rank1d" alt="バリツアー人気No12" /> <?php else: ?> <?php endif; ?>
サムネイルのURLを取得して 好きなサイズで取得する
<?php
if(has_post_thumbnail()):?>
<?php
$title= get_the_title();
$image_id = get_post_thumbnail_id();
$img_url2 = wp_get_attachment_image_src($image_id,'tour-sam1'); ?>
<img src="<?php print $img_url2[0]; ?>" class="bali_kotu_box_sam" alt="<?php echo $title ?>" title="<?php echo $title ?>" />
<?php else: ?>
<img src="/img/fb_sam.jpg" width="216" class="bali_kotu_box_sam" alt="初めてなら知っておきたいバリ島観光のコツ">
<?php endif; ?>
コピペを何個も保存mac = クリップボード 複数 mac
参考http://laugh-raku.com/archives/1928
http://www.clipmenu.com/ja/features/
コピペもなんこも
さらには
スニペットで 呼び出しできるみたい
わくわく
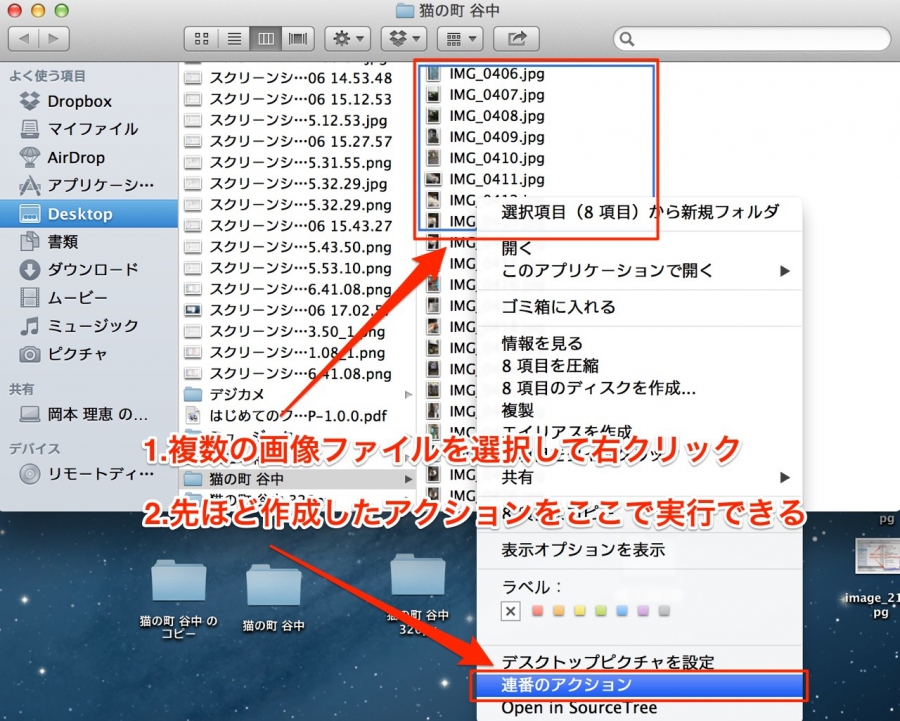
TOPフラッグ ギャラリー追加時 ファイル名連番 Photoshop バッジ
まずマックの機能でファイル名を連番にできる。
参考http://programmerbox.com/2013-10-07_automator_image_batch_rename/
要点
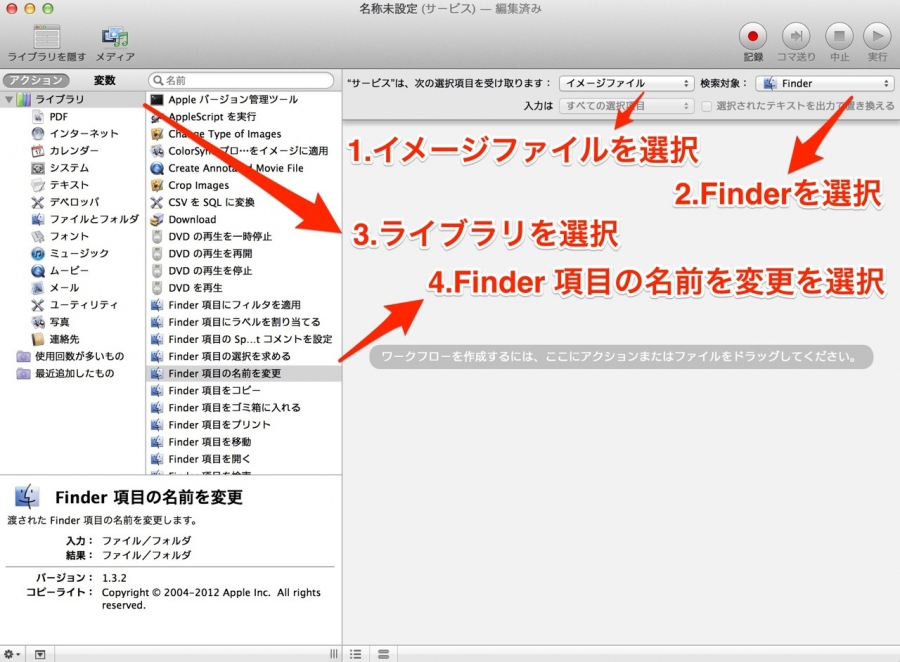
アプリ:Automator
サービスを選択
1.イメージファイルを選択
2.Finderを選択
3.ライブラリを選択
4.Finder 項目を求めるを選択
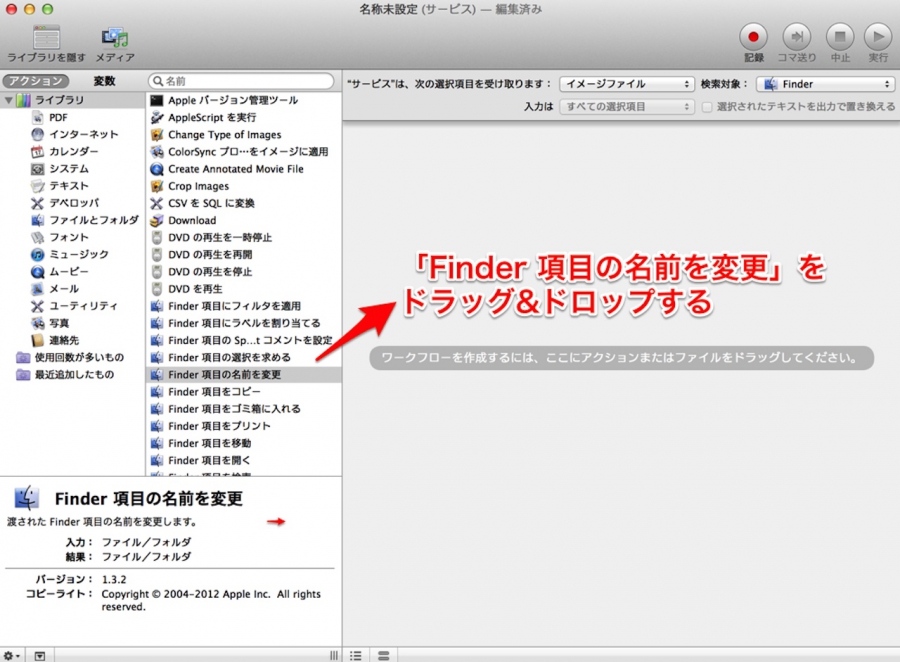
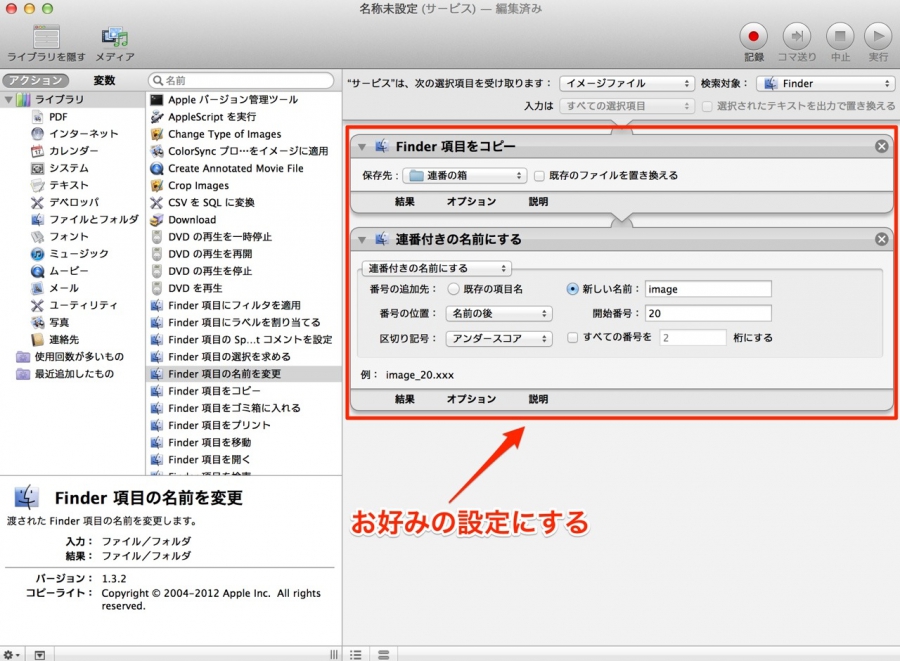
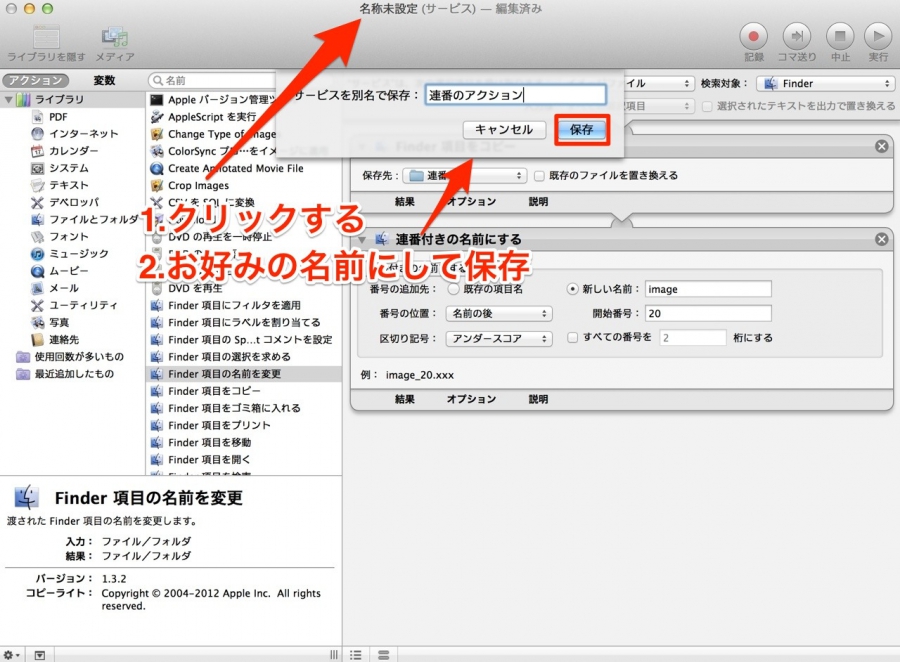
次は「Finder 項目の名前を変更」をドラッグ&ドロップ
次は作成したアクションの削除の方法を説明します。
アップルメニュー
↓
システム環境設定
↓
キーボード
↓
サービス
↓
消したいアクション名
↓
アクションファイル
↓
右クリック
↓
ゴミ箱に入れる
あとは連番にしたやつをバッジで小さくしたりすると 同じファイル名で サムネイルもつくれる。
カテゴリに画像登録 出力コード等 タクソノミー
http://kotori-blog.com/wordpress/cat_customfields/
参考
■アドバンスカスタムフィールド
タクソノミータームを選び
返り値 ID
■画像登録
■コード出力
ページ 一覧出力 フォーチ
ポイントは
'taxonomy' => 'bali-tours-cat', $post_id = 'bali-tours-cat_'.$cat_id;
ポストIDにタクソノミー名アンダーバー+ID
でそのカテゴリに入力されたもののポストIDがでる
'child_of' => 0,
'parent' => '',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 0,
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'taxonomy' => 'bali-tours-cat',
'pad_counts' => false
);
$categories = get_categories($args);
//$categories = get_categories('parent=0'); 親カテゴリーのみ
foreach($categories as $category) :
$cat_id = $category->cat_ID;
$post_id = 'bali-tours-cat_'.$cat_id;
$catimg = get_field('cat_img',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div>あ<?php echo $category->cat_name; ?></div>
<div><a href="/bali-tours-cat/<?php echo $category->category_nicename; ?>"><img src="<?php echo $img[0]; ?>" alt="<?php echo $category->cat_name; ?>" /></a></div>
<?php endforeach; ?>
カテゴリアーカイブ出だすには
<?php
$cat_id = get_queried_object()->cat_ID;
$post_id = 'category_'.$cat_id;
$catimg = get_field('cat_img',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div><?php single_cat_title(); ?></div>
<div><img src="<?php echo $img[0]; ?>" alt="<?php single_cat_title(); ?>" /></div>
Smart Custom Fieldsでループさせるやりかた 出力方法等
https://www.imd-net.com/blog/2014/12/15-210937/
参考
「Reapeat」にチェック
<table>
<tr>
<th>種類</th>
<th>値段</th>
<th>個数</th>
</tr>
<?php
$oyasai_group = SCF::get( 'cf_oyasai_group' );
foreach ( $cf_oyasai_group as $field_name => $field_value ) {
?>
<tr>
<td><?php echo esc_html( $field_value['cf_kind'] ); ?></td>
<td><?php echo esc_html( $field_value['cf_nedan'] ); ?></td>
<td><?php echo esc_html( $field_value['cf_kosu'] ); ?></td>
</tr>
<?php } ?>
</table>
うちでは
分岐もいれてタイトル リンクありなし島複雑なり
<h3 class="koe_title">
<?php //スマートカスタムフィールドのループ
$tour_group = SCF::get( ' tours' );
foreach ( $tour_group as $field_name => $field_value ) {
?>
<?php if($field_value['os_tour_url'] ): //URLがあれば?>
<a href="<?php echo esc_html( $field_value['os_tour_url'] ); ?>" style="color:#EA5514">
<?php echo esc_html( $field_value['os_tour'] ); ?>
</a>
<?php else: //なければ?>
<?php echo esc_html( $field_value['os_tour'] ); ?>
<?php endif; ?>
<br />
<?php } ?>
</h3>
アプグレードしちゃだめプラグイン
Custom Post Type UI ▶
AddQuicktagがつかえなくなる
他一回更新しないとおかしい。
コンタクトフォーム7
ループ内に書いてなくとも
どのページからか判断できなくなった。
かならずループ内に書く事。
wordpress スクロール位置 管理画面
コンタクトフォームに日付カレンダー入力
Contact Form 7 Datepicker
https://wordpress.org/plugins/contact-form-7-datepicker/
コンタクトフォーム7に記事タイトル
ループ内
<?php //問い合わせフォーム
$subject = str_replace("&","&",get_the_title());
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("input#tamatour").val("<?php echo $subject; ?>");
});
</script>
<tr><th>ツアー名</th> <td> </td> </tr>
〒郵便番号自動入力 コンタクトフォーム7
ajaxzip3
とやらをつかいます
■welcart
ファンクションの状態でドリではバグルが
いい風に動作するやつ ファンクションに
http://qiita.com/kawaosa/items/ecacdfb28af3e5dc17b5
<?php
add_filter( 'usces_filter_apply_addressform', 'zip2addr_jp', 10, 3);
function zip2addr_jp($formtag, $type, $data){
$pref_name = $type.'[pref]';
$addr_name = $type.'[address1]';
$js =<<<END
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function($) {
$('#zipcode').change(function() {
AjaxZip3.zip2addr(this, '', '$pref_name', '$addr_name');
});
});
</script>
END;
return $formtag.$js;
}
?>
ばぐらんが
郵便番号を入力しなおせないやつ
これはヘッダーに
http://riyomaru.minibird.jp/wordpress/507/
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js " type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(function(){
var addr_de = function(){
AjaxZip3.zip2addr(this,'','delivery[pref]','delivery[address1]','delivery[address2]');
};
var addr_me = function(){
AjaxZip3.zip2addr(this,'', 'member[pref]', 'member[address1]', 'member[address2]');
};
var addr_cu = function(){
AjaxZip3.zip2addr(this,'','customer[pref]','customer[address1]','customer[address2]');
};
switch($('#zipcode').attr('name')){
case 'delivery[zipcode]':
$('#zipcode').change(addr_de).keyup(addr_de);
break;
case 'member[zipcode]':
$('#zipcode').change(addr_me).keyup(addr_me);
break;
case 'customer[zipcode]':
$('#zipcode').change(addr_cu).keyup(addr_cu);
break;
}
});
//]]>
</script>
コンタクトフォーム7の場合
<tr><th>郵便番号</th> <td>[text* zip id:zip 10/ watermark]</td> </tr> <tr><th>住所</th> <td>[text* addr id:addr]</td> </tr>
フォーム出力コード前に
★★★うまくいった改造
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function($) {
$('#zip').change(function(event) {
AjaxZip3.zip2addr(this, '', 'addr', 'addr');
});
});
</script>
×××これは修正できっせん
<script type='text/javascript' src='https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js'></script>
<script type="text/javascript">
jQuery(function(){
jQuery('#zip').keyup(function(event){
AjaxZip3.zip2addr(this,'','addr','addr');
})
})
</script>
文字の輪郭はむりだから すこしぼやかした全体影
マージンの相殺・画像の横並びスペース・タイトルタグ?うまくいかず など
マージンの相殺は
Aのマージン
Bのマージンがならんだ時おこる
その間 親などがスタイルで指定されたパディングなどもっていれば
2重ででる。簡単にPタグはパディング0指定してるからか
pをはさむか親ならダブルででた。
画像横並びのスペースは
画像の最終タグで改行すると
スペースとみなされる
そのため画像をきっちりならべたい場合
改行をいれないか
改行せずパディンッグ
もしくはふろーとだがくりあしないとこれはめんどそう
がぞうのタイトルをキャプションにする方法は
上手く行かなかったが
divならうまくいった なにかあるか?
img:after {
display: block;
content: attr(title);
}
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1410924499
http://memocarilog.info/memocarilog-demo/content/#T4
確定申告 更正の請求
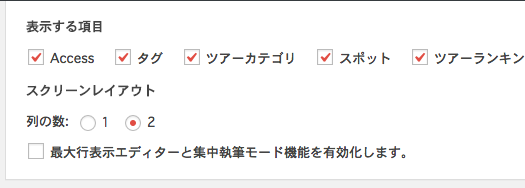
タマツアーで管理画面から定型で投稿するための方法
まず
AddQuicktagにて基本的な区切り等を挿入
そのためにスタイルを指定するため
エディタースタイルの他に
ツアー個ページのcssを読み込ます。
ファンクションに
add_editor_style('../../../css/tama2.css');
さらにはTinyMCE Advancedでスタイルを使用する為に
エディタースタイルcssをeditor-style1.cssと逃げさせて
editor-style.cssを空にしてそこにスタイルを追加していく
ここはクライアントにわかりやすくするために
スタイル名は研ぎすます事
add_editor_style('d_con/editor-style.css');
add_editor_style('d_con/editor-style1.css');
TinyMCE Advancedの
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu.
にチェックで
editor-style.cssが読み込まれる模様
あと設定エクスポートできるらしい
クイックたぐも
背景虹色css
.rainbow {
background: -moz-linear-gradient(left,
rgba(255,0,0,0.2),
rgba(255,69,0,0.2),
rgba(255,255,0,0.2),
rgba(0,128,0,0.2),
rgba(0,0,255,0.2),
rgba(75,0,130,0.2),
rgba(238,130,238,0.2)
);
background: -webkit-gradient(linear, left center, right center,
from(rgba(255,0,0,0.2)),
color-stop(14%, rgba(255,69,0,0.2)),
color-stop(28%, rgba(255,255,0,0.2)),
color-stop(42%, rgba(0,128,0,0.2)),
color-stop(56%, rgba(0,0,255,0.2)),
color-stop(70%, rgba(75,0,130,0.2)),
to(rgba(238,130,238,0.2))
);
}
ちょい薄い
はっきり こいつに テキストシャドー足す
.rainbow {
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
background: -webkit-gradient(linear, left center, right center, from(red), color-stop(14%, orange), color-stop(28%, yellow), color-stop(42%, green), color-stop(56%, blue), color-stop(70%, indigo), to(violet)); }
.text_shadow{
text-shadow: #000000 1px 1px 3px; /* FireFox, Webkit, Opera */
-ms-filter:"progid:DXImageTransform.Microsoft.DropShadow(color=#000000,offx=1,offy=1)"; /* IE8 */
display:block; /* IE */
}
いま3
background: linear-gradient(-45deg, red, orange, yellow, green, blue, indigo, violet);
パフォーマーで重いデーターをアップしてリニューアルする方法
500MBまでなら解凍できるため
2015
2016
2017
と画像フォルダを別々にアップし
画像フォルダがない状態を○○_newとしアップ
画像フォルダの先へそれぞれ解凍できるので解凍
※ wp-configだけちゃんとアップロードバージョンにかえる(ローカル設定から)
現在の名前を_backと変更して
_newを取り現在のフォルダに
phpmyadminで一応念のため現在の状態をエクスポートしてから
インポートるるる。